CORE Framework Documentation
CORE is a lightweight, responsive and modern CSS framework created exclusively for Oxygen Builder.
It's our flagship product, and is used on all our current and future design sets. It helps you to achieve consistent results, fast workflow and professional look even without strong design skills.
While there are many different CSS frameworks on the market, Core is made in Oxygen, using Oxygen native elements and is fully customizable using the UI.
When it comes to the customisation, you are free to edit all classes to your taste and work with it as a tool that helps you improve the workflow.
Getting Started
Import selectors and CSS Grid stylesheet using OxyNinja plugin as explained in our quick start guide.
Requirements
- Oxygen Builder
- OxyNinja Plugin
- Minimum PHP Version 7.1
Note: If you encounter any bugs or issues, always check if you are using the up to date version of plugins, as we do not offer support for outdated plugins.
How To Use Framework
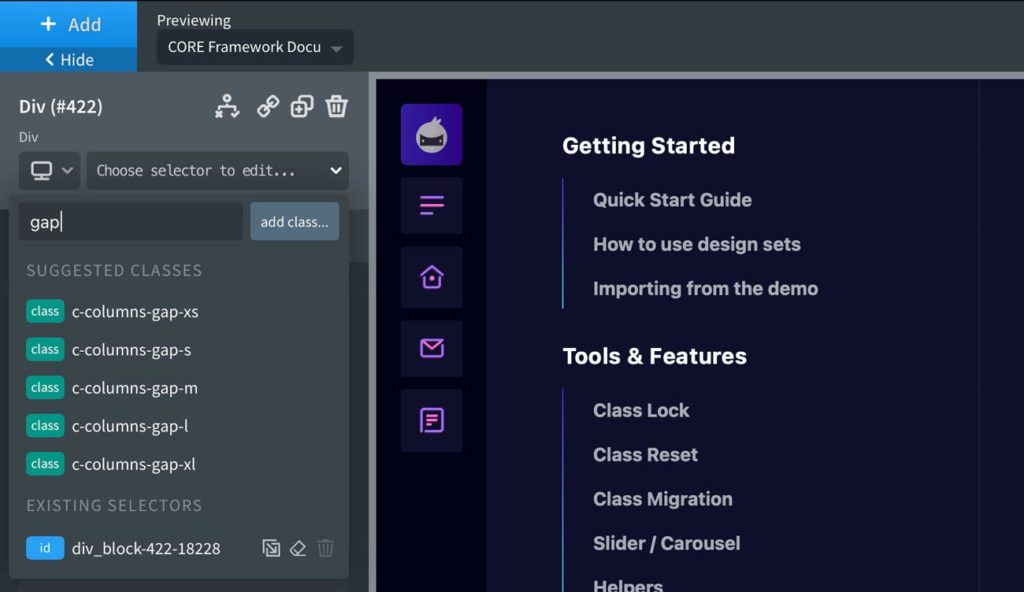
In Oxygen, you can take advantage of auto-complete feature, so adding classes is fast and easy. It will give you suggestions, so if you write only columns, you will already see bunch of them.
This is a great feature, because you do not have to remember all classes at all. They have a logical naming, so if you want a gap between columns, just write "gap" in the class field, and gap classes will pop up.

Each class has its specific purpose and should be used for such.
Eg. a class c-padding-m will give you a medium sized padding. If you want to have a bigger padding, it's a good approach to remove c-padding-m class and add c-padding-l class, before changing padding values.
Read more tips & tricks on using Core Framework
CSS Grid
Extensive integration of CSS grid is built into Core framework and is a fundamental in creating columns and all kind of grids in Core.
We have utility classes for columns, column sizing (span) and column positioning (start).
S - XL is used in CSS grid classes for breakpoint indication.
- XL = Less than 1400px
- L = Less than 992px
- M = Less than 768px
- S = Less than 480px
Basic Columns:
To create a basic set of several columns, add a DIV and include a base columns class, and a responsive version to set your layout.
| Class Name | + Size | Breakpoint |
| c-columns-... | 2-6 | Desktop and less |
| c-columns-xl... | 1-5 | Less than 1400px |
| c-columns-l-... | 1-4 | Less than 992px |
| c-columns-m-... | 1-3 | Less than 768px |
| c-columns-s... | 1 - 2 | Less than 480px |
Example:
- c-columns-4 = 4 Columns, on desktop and smaller
- c-columns-m-2 = 2 Columns, on less than 768px
- c-columns-s-1 = Single column, on less than 480px
- c-columns-gap-m = Medium sized gap between columns
1.
2.
3.
4.
Special Columns:
Here's a bunch of classes for other types of columns.
| Class Name | Breakpoint * |
| c-columns-1-3 | 1fr to 3fr columns |
| c-columns-3-1 | 3fr to 1fr columns |
| c-columns-1-2 | 1fr to 2fr columns |
| c-columns-2-1 | 2fr to 1fr columns |
| c-columns-2-3 | 2fr to 3fr columns |
| c-columns-3-2 | 3fr to 2fr columns |
c-columns-3-2
3fr
2fr
c-columns-2-1
2fr
1fr
c-columns-3-1
3fr
1fr
Cell Sizing
Using a span class you can grow the column or row in the grid to a given number of cells. Calibrate it on smaller devices by adding breakpoint option to the class.
| Class Name | + Breakpoint | + Size |
| c-col-span-... | S-XL | 1-6 |
| c-row-span... | S-XL | 1-6 |
Sample classes:
- c-col-span-2 = Grow column to size of 2, on desktop and smaller
- c-row-span-l-3 = Grow row to size of 3, on 992px and less
- c-col-span-s-1 = Set a column to size of 1 cell, on 480px and less
Cell Position
Reposition columns / rows in the grid completely on any breakpoint. Great for as simple task as reversing columns / rows order, or completely reordering columns and rows in a complicated grid on smaller devices.
| Class Name | + Breakpoint | + Size |
| c-col-start-... | S-XL | 1-6 |
| c-row-start... | S-XL | 1-6 |
Sample classes:
- c-col-start-1 = Move the cell to the first column, on desktop and smaller
- c-row-start-l-2 = Move the cell to the second row, on 992px and less
- c-col-start-s-1 = Move the cell to the first column, on 480px and less
Read also our full tutorial on using SPAN & START classes when building grids.
Spacing
There is a bunch of classes for paddings, margins and gaps which you will use frequently.
All spacing classes has sizes from XS to XXL, which are using identical value and are completely responsive based on VMIN value. So, if you use c-padding-m and c-margin-bottom-m, both classes will make a same medium sized space which makes the whole website look incredibly consistent.
They are using only one value on desktop which scales down with the screen size.
This grid shows the real size of all paddings from XXL to XS.
TIP: Learn using the same patterns when building layouts. Eg. use c-margin-bottom-m every time when you are separating H2 heading from columns or paragraph below.
| Class Name | + Size |
| Paddings: | |
| c-padding-... | XS - XXL |
| c-padding-left-... | XS - XXL |
| c-padding-right-... | XS - XXL |
| c-padding-top-... | XS - XXL |
| c-pading-bottom-... | XS - XXL |
| Margins: | |
| c-margin-right-... | XS - XXL |
| c-margin-bottom-... | XS - XXL |
| Columns / Grid Gaps: | |
| c-columns-gap-... | XS - XXL |
Sample classes:
- c-padding-l = Large Padding
- c-padding-right-xs = Extra Small Right Padding
- c-padding-top-m = Medium Top Padding
- c-margin-bottom-xxl = XXL Sized Margin Bottom
- c-columns-gap-xl = Extra Large Gap Between Columns
Typography
For a heading, use appropriate class like c-h1 for H1 heading, and include a color class like c-heading-light for a light color of the heading. For a text, choose a size like c-text-m and a color c-text-dark.
If you import a section with light heading from a design set but want to use a dark one instead, change the class to c-heading-dark.
TIP: Pay attention to which class you are actually editing. If our class lock icon is green, it indicates that you are editing a class.
Heading / Text Size & Color
| Class Name | + Size | + Color |
| Headings: | ||
| c-h1...c-h6 | -- | -- |
| c-heading-... | -- | light / light-alt / dark / dark-alt / accent / accent-alt |
| Text: | ||
| c-text-... | S - XL | -- |
| c-text-... | -- | light / light-alt / dark / dark-alt / accent / accent-alt |
Sample classes:
- c-h3 = H3 heading typography
- c-heading-light = Light color for a heading
- c-text-m = Medium sized text
- c-text-dark = Dark color for a text
Layout & Alignment
Align your layouts quickly with these straightforward classes.
| Class Name | Meaning |
| c-inline | Align inline to middle |
| c-stretch | Stretch cells in grid to equal height |
| c-left | Align to left |
| c-center | Align to center |
| c-right | Align to right |
| c-top-center | Align to center / top |
| c-middle-center | Align to center / middle |
| c-bottom-center | Align to center / bottom |
| c-top-left | Align to left / top |
| c-middle-left | Align to left / middle |
| c-bottom-left | Align to left / bottom |
| c-top-right | Align to right / top |
| c-middle-right | Align to right / middle |
| c-bottom-right | Align to right / bottom |
Buttons & Links
Here are main classes for 3 types of buttons and links. They have a default style but I recommend to edit them to what you like. By using only these classes you will get a consistent result across a whole site.
| Class Name | + Style | + Size |
| c-btn-... | main / alt / transparent | -- |
| c-btn-... | -- | S - XL |
| c-link-... | light / dark / accent | |
| c-link-... | -- | S - XL |
A Button / Link can be a "text link" or a DIV element, and will typically include 3 classes. One for a style, second for a size, and a transition if required.
Here are our main and alt buttons from OxyNinja site.
- c-btn-main = Main style of CTA button
- c-btn-m = Medium size of a button
- c-transition = Adds a transition
Backgrounds & Colors
All colors are paired to their matching colors in Oxygen global settings. It's a recommended to change colors there, instead of changing them inside of classes.
| Class Name | + Color |
| c-bg-... | light / light-alt / dark / dark-alt / accent / accent-alt / gradient |
Cards
There are three basic styles of cards. They do not contain any padding, so you can also apply a padding class as explained above, or add a padding directly to the class if you intend to use only one size.
While you can build the card look with classes as explained above, a separate class is useful so you can apply more design into one class (visual look, hover, :before or :after, ... ), that is only related to the card design.
| Class Name |
| c-card-accent |
| c-card-dark |
| c-card-light |
Useful Classes
Here is a bunch of handy classes that you will use frequently, they are very straightforward.
| Class Name | Meaning |
| c-transition | Global transition |
| c-shadow | Global box shadow |
| c-border-light | Global light border |
| c-border-dark | Global dark border |
| c-rounded | Global border radius |
| c-relative | Position relative |
| c-full-width | 100% width |
Icons
There are three main sizes of icons in three theme styles.
| Accent Icons | Light Icons | Dark Icons |
| c-icon-accent-s | c-icon-light-s | c-icon-dark-s |
| c-icon-accent-m | c-icon-light-m | c-icon-dark-m |
| c-icon-accent-l | c-icon-light-l | c-icon-dark-l |
Avatar / Portrait
Several classes for avatars / portraits, useful for testimonials, reviews, authors, etc. From XS to XL size.
Works on normal image or on div with a background image.
| Class Name | + Size |
| c-avatar-... | XS - XL |
Effects
OxyNinja Core framework includes also a set of classes with hover effects, 3D tilting or blurred backgrounds.
Hover Effects
These hover effects are using transform property to move the element on hover. You can use it on buttons, cards, icons, images, and anything else.
| Class Name | Meaning |
| c-hover-scale | Increases size of the object on hover |
| c-hover-scale-up | Increase size and moves the object up on hover |
| c-hover-move-up | Moves the object up on hover |
| c-hover-move-down | Moves the object down on hover |
| c-hover-move-left | Moves the object left on hover |
| c-hover-move-right | Moves the object right on hover |
| c-hover-3d-up | Tilts the object up on hover |
| c-hover-3d-down | Tilts the object down on hover |
| c-hover-3d-left | Tilts the object left on hover |
| c-hover-3d-right | Tilts the object right on hover |
3D Tilting
| Class Name | Meaning |
| c-3d-up | Tilts the object up |
| c-3d-down | Tilts the object down |
| c-3d-left | Tilts the object left |
| c-3d-right | Tilts the object right |

This box used c-3d-left class

This box used c-3d-right class
Glass Morphism
You can blur the background behind the object by adding only one class, to create that fancy effect of looking through frosted glass.
It may be great for boxes with opacity over an image background, sticky headers, etc. You can combine it with a background color with some opacity.
| Class Name | + Blur effect |
| c-bg-blur-... | S-XL |

