OxyNinja Update 3.1.1 - Core Framework Boosted & New Grids

Happy to announce just another great free update for all OxyNinja customers. This time it was focused on the most powerful product in our arsenal. The CORE framework. The goal is to make it even more powerful 🙂
Summary of the update:
- Hover classes
- 3D classes
- CSS grid - Growing and positioning of the cell on all breakpoints
- 6 New OxyNinja helpers - 4 grids, and 2 button helpers
- Class Lock updated - The icon changes on lock / unlock, and the class lock now saves and works after refresh as well (the previous version got reset every session).
- Bug fixes
NOTE: You have to update the plugin and reimport the CSS grid stylesheet to get this update. More about the update below.
Let's have a look at details.
CORE Framework Update
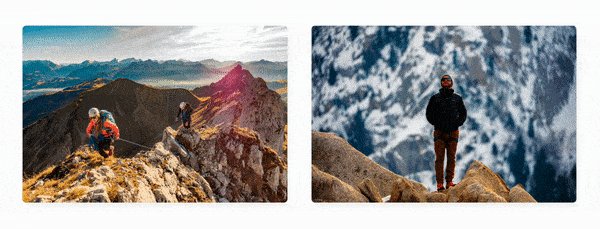
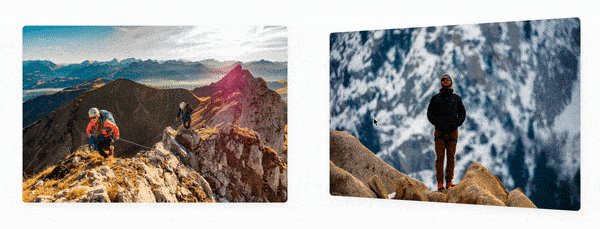
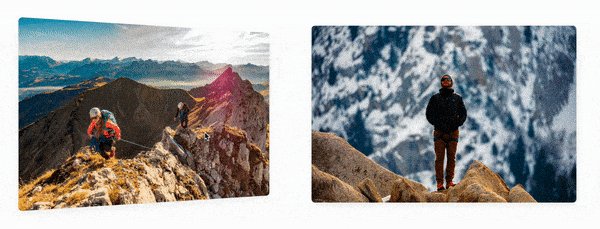
3D Tilting
Tilt any element you want using 3D classes. It's super easy. These are new classes:
- .c-3d-left
- .c-3d-right
- .c-3d-up
- .c-3d-down
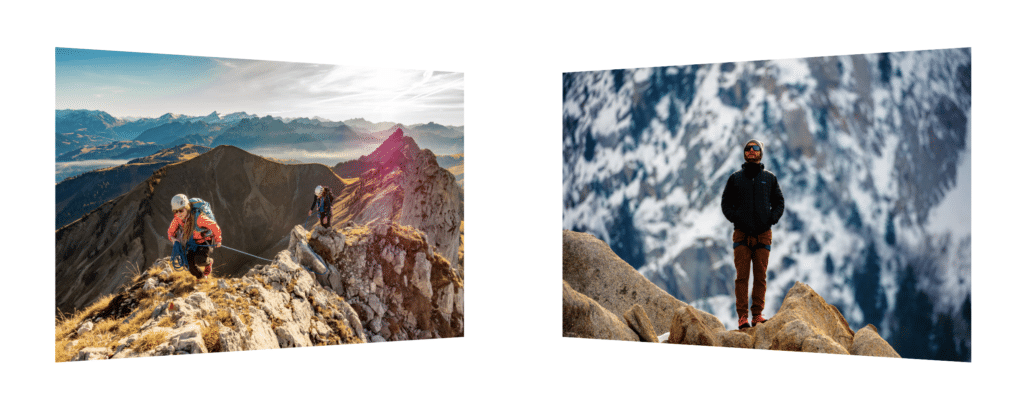
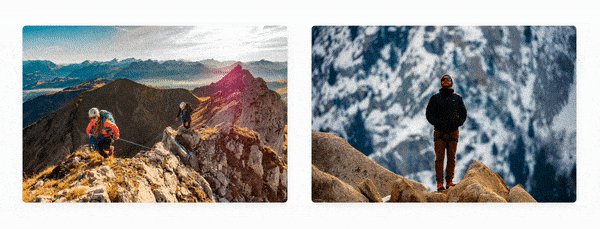
Here's an example of left and right 3D tilting. Only one class is used on each image.

Hover effects
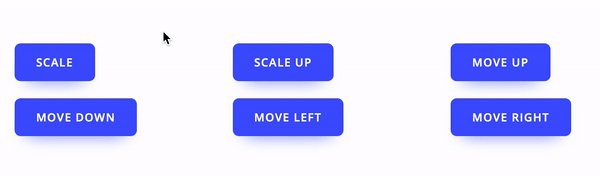
We added several new utlity classes, that will help you to set up a hover effect consistently on any element (these are focused on movement, not on color).
New classes:
- .c-hover-scale
- .c-hover-scale-up
- .c-hover-move-up
- .c-hover-move-down
- .c-hover-move-left
- .c-hover-move-right
- .c-hover-3d-up
- .c-hover-3d-down
- .c-hover-3d-left
- .c-hover-3d-right

... and 3d tilting on hover.

CSS Grid
Another batch of classes is made for the CSS grid, now it's possible to build any kind of complex grid with Core classes pretty easily!
While you can make nice columns with perfect gaps in CSS grid, you can do much more complex layouts using few more classes.
To achieve maximum flexibility, these classes are added for every breakpoint using the same sizing pattern as columns (s-xl).
You can grow the cell in the grid by up to 6 columns / rows on each breakpoint individually and reposition cells inside of the grid completely.
- Cell size
We had a .c-column-grow and .c-row-grow classes before. Those are getting replaced by these:
- .c-col-span-1 ... 6
- .c-row-span-1 ... 6
and their responsive versions as you are used to from Core:
- .c-col-span-xl-1 ... 6
- .c-row-span-xl-1 ... 6
- etc
2. Cell positioning
These can be used for a simple task as reversing the order of columns, or to reorder the grid completely (which may be needed on some complex grids, or if you want to have control over which div displays first on mobile).
They follow the same pattern as seen above, so:
- .c-col-start-1 ... 6
- .c-row-start-1 ... 6
and for smaller breakpoints:
- .c-col-start-xl-1 ... 6
- .c-row-start-xl-1 ... 6
So, if you have 1 column and 3 rows on mobile, and want to display the cell from second row, on the first one, you would add this class on that cell: .c-row-start-s-1 (Starts the cell on the first row, on mobile resolution)
This will follow up with a deep tutorial to show how to utilize the power of these classes and build some serious grids.
New Helpers
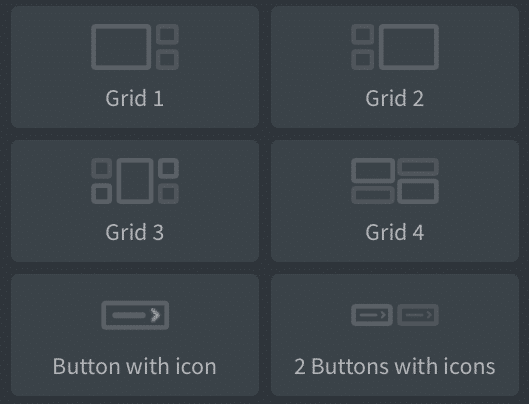
Another part of the update is a batch of 6 new helpers in the +ADD panel. We added 4 grids, where you can already see new classes in action.
We also added a button with icon, and two buttons with icons set inline. This will save you a lot of clicks.

How to update
First of all, if you added the license key, you will see an automatic update of the plugin in the WP dashboard. If not, log in to your account, and add the license key to Oxygen license settings.
Second, you will have to reimport the CSS grid stylesheet to get new classes. To do so, just open the builder, go to Manage > Stylesheets, and remove the CORE-CSSGrid Stylesheet. Then click Manage > OxyNinja > Start Import. This will import the new CSS Grid stylesheet and also new classes mentioned in this post.