WooCore Documentation
To start using WooCore right away, follow our installation guide to install the plugin, add license keys and import selectors and stylesheets.
Requirements
- Oxygen Builder (latest stable version)
- WordPress + WooCommerce
- Oxygen Elements for WooCommerce
- Recommended PHP 7.2 or higher
You may also need to regenerate CSS cache after the full import.
At this point, everything is installed.
Global settings are not normally imported with the design set, so you may see some default colors on Oxygen elements. If you want to have everything exactly same as on our demo page, use the "install design set" link in the Oxygen -> Home dashboard. This will import global settings (font, colors, ... ) and adds the Main template.
Note: If you encounter any bugs or issues, always check if you are using the newest version of plugins,and update if you are not.
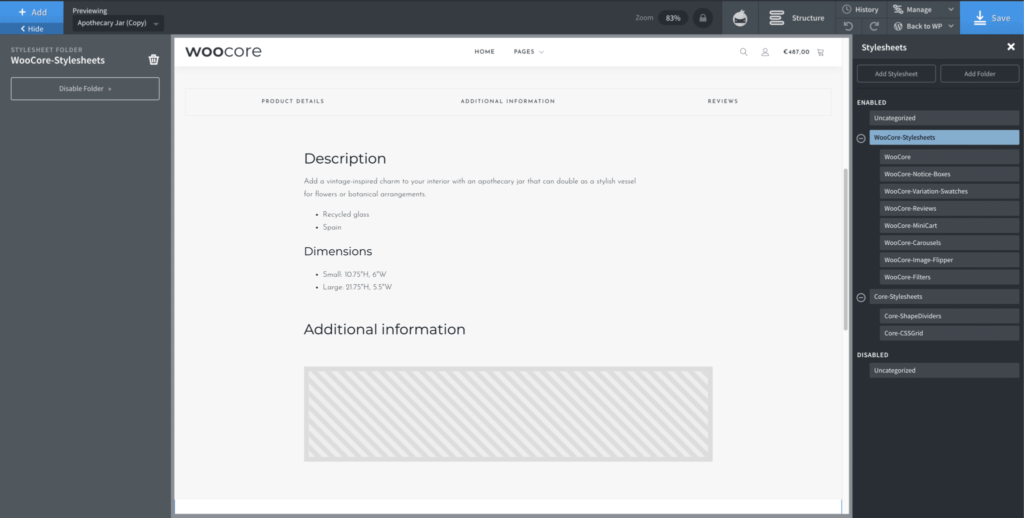
Stylesheets
After successful activation and installation, you will notice that several new stylesheets appeared in your Oxygen Stylesheets panel.

These stylesheets include Custom CSS for several design improvements and styling for some additional functionality.
They are split into smaller chunks that are properly named, however, they are all loaded as one universal.css stylesheet on the front end, so don't worry about loading 8 CSS files. It's only separated in the backend for easier and more straight forward editing experience.
Which Stylesheets are loaded and what is their purpose?
- Core-CSSGrid - A full CSS grid stylesheet for Core framework
- Core-Carousels - Custom CSS for default arrows, and styling of OxyNinja slider component
- WooCore - This is the base stylesheet that includes mostly CSS fixes for WooCommerce inside Oxygen and some additional styling for Grids and Archives.
- WooCore-Notice-Boxes - Custom CSS for floating notice boxes after adding a product to cart.
- WooCore-Variation-Swatches - Custom CSS for Variation Swatches plugin
- WooCore-Reviews - Custom CSS for Customer Reviews plugin
- WooCore-Mini-Cart - Custom CSS for hover triggered mini cart
- WooCore-Image-Flipper - Custom CSS for displaying a secondary product image on hover
- WooCore-Filters - Custom CSS for WooCommerce filtering on archive pages
Plugins and their settings
WooCommerce
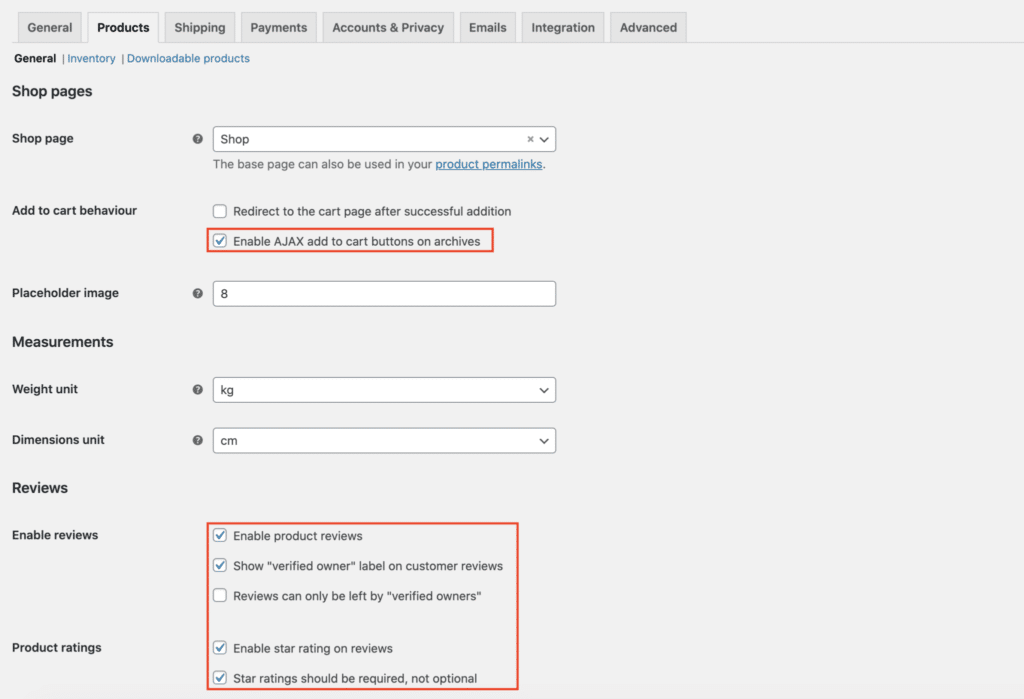
For the proper functionality, as you can see in the WooCore demo, I recommend to enable these settings in WooCommerce.

- Go to Settings > Products and tick "Enable AJAX add to cart buttons on archives"
- If you intend to use Reviews also, scroll down on the same page and "Enable product reviews"
Customer Reviews for Woocommerce

Customer Reviews for WooCommerce is a great plugin that extends the default functionality of WooCommerce reviews and works great with Oxygen. To set it after it's installed, go to its settings and click "Shortcodes" tab on top of the page, then tick "Enable shortcodes and Gutenberg blocks".

That's it. The rest can be set according to your needs.
Variation Swatches for WooCommerce

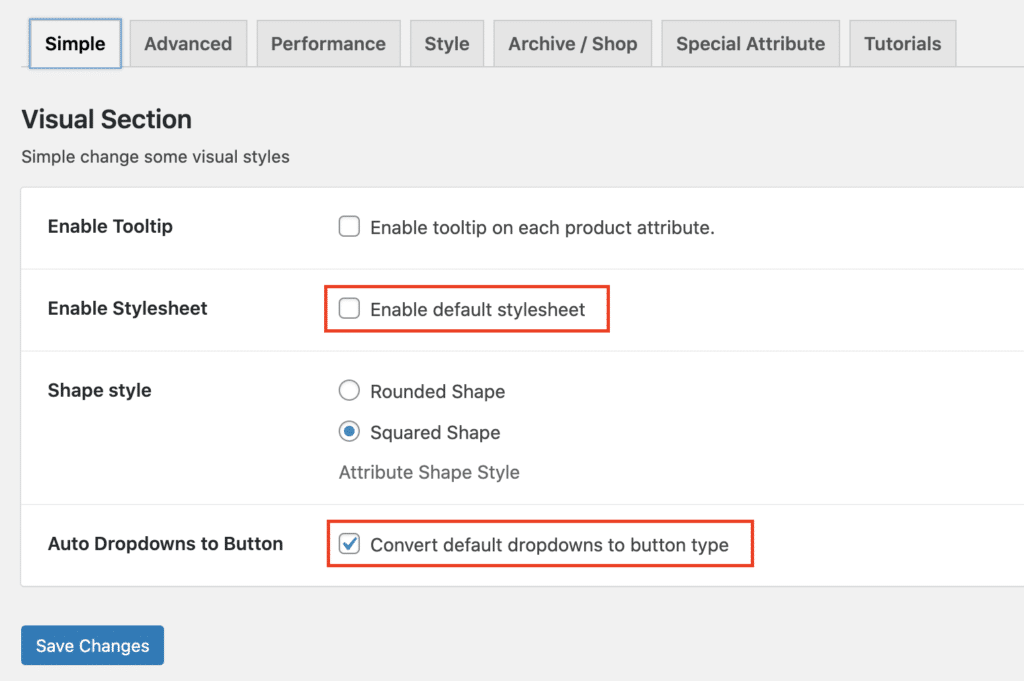
If you want to use Variations in your store, I recommend Variation Swatches for the Woocommerce plugin. The styling is included. All you need to do after you install the plugin is, go to its settings and on the first tab:

- Untick "Enable default stylesheet"
- Tick "Convert default dropdowns to button type"
Templates
How to import a template to Oxygen Builder?
WooCore comes with a dozen of ready-to-use templates that you can import using Oxygen's design set / library feature.
When you are in Oxygen Builder, you can locate WooCore templates by clicking +Add → Library → Design Sets → WooCore → Templates
Note: If you do not see WooCore listed in the Design Sets folder, please double check if you included a valid site key to the Oxygen settings as explained in the top of this page.
Main Template
The first template to import is the Main template. The main template consists header, footer and inner content. It also includes some code blocks, eg. for automatically disappearing notice box after adding a product to cart
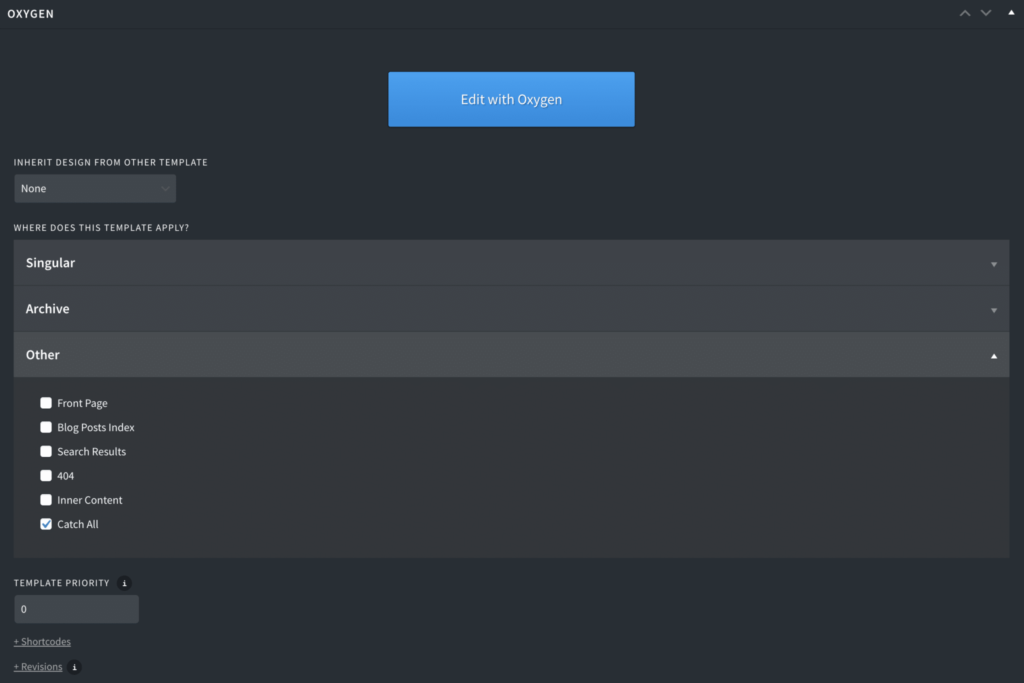
Create a New Template in Oxygen, and set it as "Catch All".

Edit the page with Oxygen and import the Main template from WooCore as explained above.
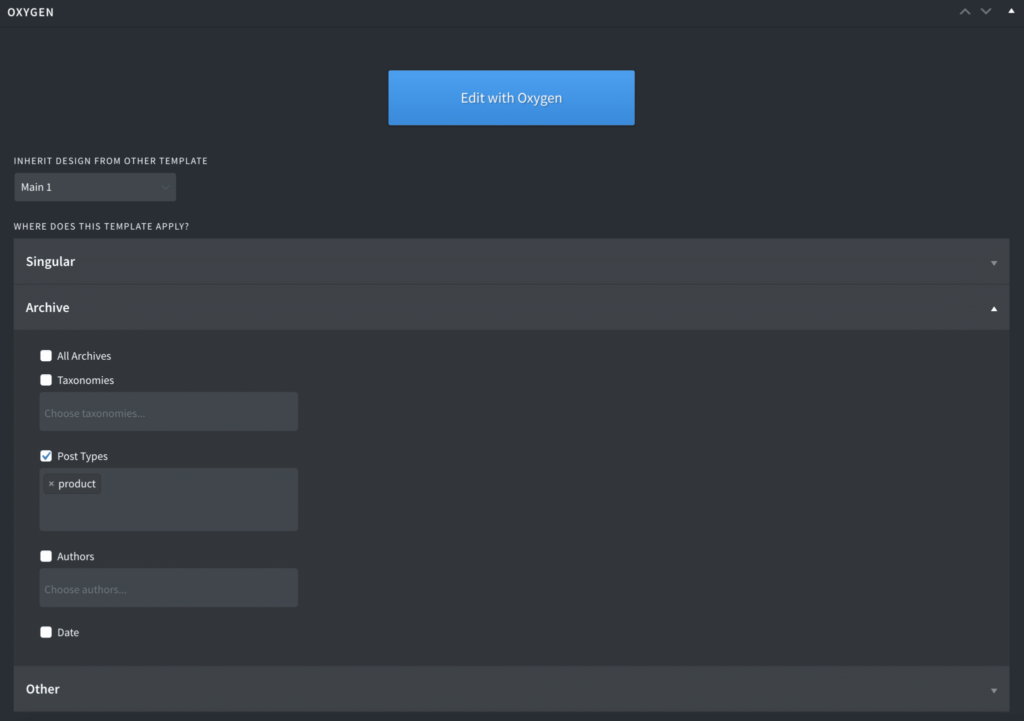
Shop Archive
The same principles apply to Shop Archive. Create a New Template and apply it as Archive → Post Types → Product (You may also need to check All Archives)

Edit with Oxygen and +Add the Product Archive template of your choice.
Single Product
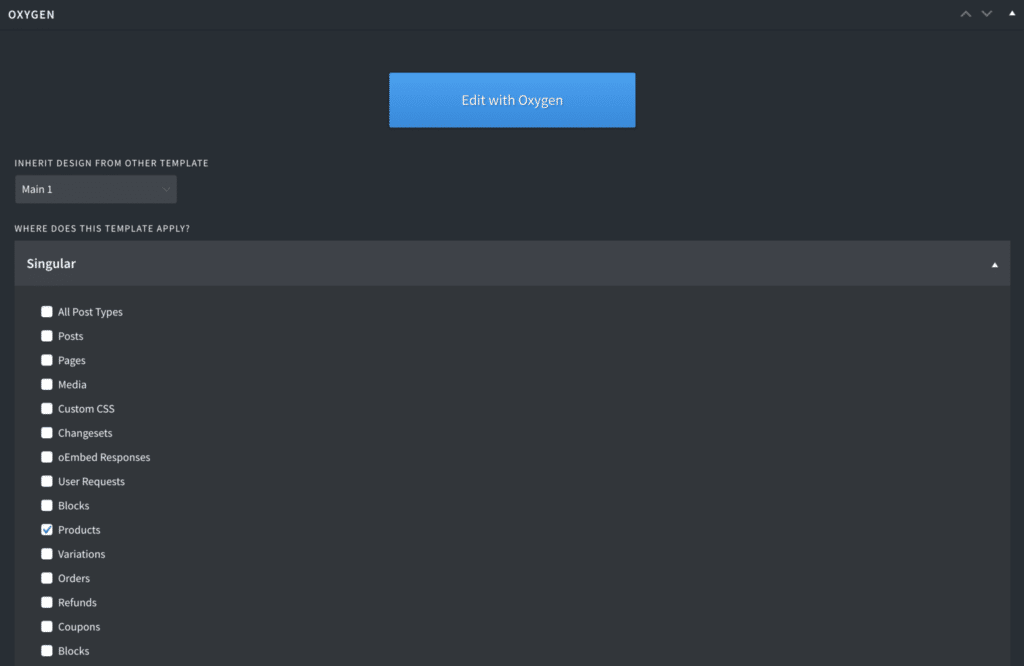
When assigning a single product template to your WooCommerce build, create a New Template and in Oxygen settings select Singular → Products

Edit with Oxygen and +Add the Single Product template of your choice.
Pages
There are also predesigned Cart, Checkout, My Account pages.
You can find them again in the Oxygen library, under WooCore / Pages folder.
Since you installed WooCommerce these pages should be already existing in your install. Just edit them with Oxygen and import the proper page from the library.
Carousels
Since version 3.3, all galleries and carousels in WooCore are made with our Slider / Carousel component with native Oxygen UI settings.
Check the full documentation on using the slider component.
Image Flipper & Badges
The plugin includes a few lines of code that creates following shortcodes:
[wc_sec_image] - This one displays the secondary image on hover. Great fot better user experience on product archives. The CSS is included in the WooCore-Image-Flipper. You can utilize this in your own repeaters, include the shortcode in a div with the featured image, and don't forget to set that div as position: relative. This shortcodes also accepts size attribute, which can change image size quality (e.g. [wc_sec_image size='full'])
[wc_new_badge] - Nothing fancy, just the regular "NEW" badge for recently added items.
[wc_sale_badge] - Shows if the item is on sale. It automatically shows the percentage of discount, instead of the basic "SALE" badge.
Conditions
We include two custom conditions that you can use with WooCommerce.
Related Products Not Empty — If condition is set to true (as this is the only available option) and product has other related products, sections/elements will be visible. Best use case for this will be single product template and condition set to slider or related product section.
Product in Stock — Show or hide sections/elements based on product stock status.
